Recibe pagos con autorización y captura
Con el servicio de autorización y captura, puedes crear un cobro ahora y capturar los fondos a futuro. Te contamos cómo funciona este proceso.
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☑ Adquirente
☑ Agregador
Recibir pagos únicos con tarjeta bajo el esquema de autorización y captura, garantiza la disponibilidad del monto en la tarjeta del cliente máximo por 7 días para tarjetas débito y 28 días para tarjetas crédito. Si el pago no es capturado en ese tiempo, los fondos retenidos serán liberados por el banco emisor de nuevo al tarjetahabiente.
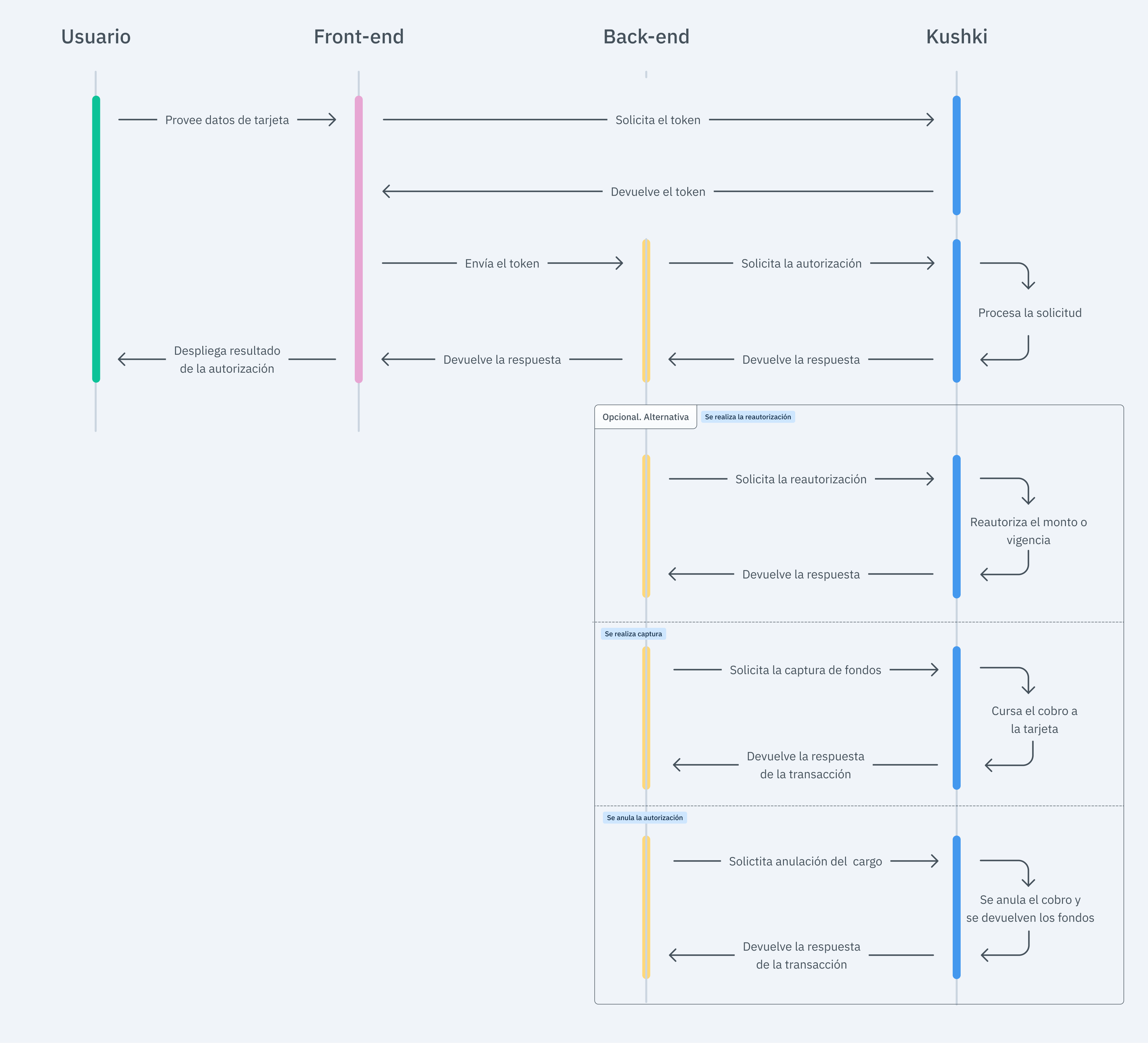
Un ejemplo de lo que integrarás es el siguiente:
Flujo
El flujo que integrarás será el siguiente:

1. Obtén el token de pago único
La responsabilidad del front-end es recoger la información de tarjeta del usuario de una manera segura, tokenizar esa información a través de los servidores de Kushki y luego enviar esa información al back-end para iniciar el proceso de autorización.
Tienes dos opciones para integrar: Kajita y Kushki.js.
Kajita
Kushki cuenta con formularios de pago listos para recopilar información de tarjeta de forma segura. Podrás usar cualquiera de nuestras versiones:
- Cajita: la primera versión del formulario de pagos. No es personalizable.
- Kajita: la segunda versión. Te permite personalizar tus formularios de pago desde tu Consola de administración e incluso tener varias versiones de Kajita, por ejemplo, una por cada método de pago.
Crea y personaliza tus Kajitas
Con Kushki puedes crear tus Kajitas desde la Consola de administración. Haz clic aquí para aprender cómo hacerlo.
Configura Kajita
Incluye el script de kushki-checkout.js en tu página de pago añadiéndolo al <head> de tu archivo HTML. Siempre carga kushki-checkout directamente desde cdn.kushkipagos.com. No incluyas el script en un bundle o paquete ni hostees una copia de él.
<head><title>Checkout</title><script src="https://cdn.kushkipagos.com/kushki-checkout.js"> </script></head>
Añade Kajita a tu sitio
Kajita necesita un espacio dentro de tu página. Ingresa el siguiente código en el <body>de tu sitio donde quieras que se despliegue el formulario de pago.
Para Kajita (v.2):
<form id="my-form"" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Para Cajita (v.1):
<form id="payment-form" action="/confirm" method="post"><input type="hidden" name="cart_id" value="123"></form>
Recuerda configurar la acción del formulario action de acuerdo al endpoint correspondiente en tu back-end, para obtener el token.
Luego, agrega el tag script.
Para la Kajita (v.2) podrás obtener dicho script desde tu Consola de administración según lo explicado dentro del artículo Kajitas de pago](/payment-forms-and-buttons/kajita/create-a-payment-form#3-obt%C3%A9n-el-script-de-tu-kajita).
<script type="text/javascript">var kushki = new KushkiCheckout({kformId: "HmJXukKb5",form: "my-form",publicMerchantId: "${publicCfredentialId}",// Reemplaza esto por tu credencial públicaamount: {subtotalIva: 0,iva: 0,subtotalIva0: 100,}});</script>
Para la v.1 (Cajita), añade el siguiente script, asegurándote que el formulario se haya cargado:
<script type="text/javascript">var kushki = new KushkiCheckout({form: "payment-form",merchant_id: "8291028192001", // Reemplaza esto por tu public merchant idamount: "100",currency: "PEN",payment_methods:["credit-card"], // Podrás habilitar más medios de pago.inTestEnvironment: true, // Configurado en modo prueba});</script>
Esto creará un formulario predefinido en tu página para aceptar pagos.
Kushki.js
Usa Kushki.js si necesitas un mayor control sobre el “look & feel” o apariencia de tu formulario de pago.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body>en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Opción 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVV" type="text" name="cvv"><button id="submit">Pagar $100</button></form>
Luego, cuando el usuario envía el formulario, solicita el token y envíalo a tu back-end.
kushki.requestToken({amount: '100',currency: "PEN",card: {name: form.name,number: form.number,cvv: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
La responsabilidad del back-end es usar el token recolectado para realizar una petición de autorización, en caso de que esta sea aprobada, hacer una captura o anulación dependiendo del caso.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de autorización para iniciar la autorización de fondos.
- Javascript
- Python
- PHP
import request from 'request';const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/card/v1/preAuthorization',headers: {'content-type': 'application/json'},body: {token: 'QZPnSP1000000b3MG3062555GhIrcYt5', // Reemplázalo por el token obtenidoamount: {subtotalIva: 0,subtotalIva0: 100,ice: 0,iva: 0,currency: 'PEN'},orderDetails: {siteDomain: 'tuebook.com',shippingDetails: {name: 'John Doe',phone: +513988734644,address: 'Calle 13 Avenida 39 40',city: 'Lima',region: 'Lima Metropolitana',country: 'Perú',zipCode: 170402},billingDetails: {name: 'John Doe',phone: +513988734644,address: 'Calle 13 Avenida 39 40',city: 'Lima',region: 'Lima Metropolitana',country: 'Perú',zipCode: 170402}},fullResponse: v2},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/card/v1/preAuthorization"payload = "{\"token\":\"QZPnSP1000000b3MG3062555GhIrcYt5\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":100,\"ice\":0,\"iva\":0,\"currency\":\"PEN\" },\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\": \"John Doe\",\"phone\":\"+513988734644\",\"address\":\"Calle 13 Avenida 39 40\",\"city\":\Lima\",\"region\":\"Lima Metropolitana\",\"country\":\"Perú\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"John Doe\",\"phone\":\"+513988734644\",\"address\":\"Calle 13 Avenida 39 40\",\"city\":\Lima\",\"region\": \"Lima Metropolitana\",\"country\": \"Perú\",\"zipCode\": \"170402\"}},\"fullResponse\":v2}headers = {'content-type': 'application/json'}response = requests.request("POST", url, data=payload, headers=headers)print(response.text)
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"QZPnSP1000000b3MG3062555GhIrcYt5","amount":{"subtotalIva":0,"subtotalIva0":100,"ice":0,"iva":0,"currency":"PEN"},"orderDetails": {"siteDomain":"tuebook.com","shippingDetails":{"name":"John Doe","phone":"+513988734644","address":"Calle 13 Avenida 39 40","city": "Lima","region":"Lima Metropolitana","country":"Perú","zipCode":"170402"},"billingDetails":{"name": "John Doe","phone":"+513988734644","address":"Calle 13 Avenida 39 40","city": "Lima","region":"Lima Metropolitana","country":"Perú","zipCode": "170402"}},"fullResponse":v2}');$request->setRequestUrl('https://api-uat.kushkipagos.com/card/v1/preAuthorization');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
3. Kushki verifica autorización
Kushki validará la disponibilidad de fondos con la entidad emisora de la tarjeta.
Una vez obtenida la respuesta de Kushki, guarda el ticketNumber ya que será el identificador para realizar luego la reautorización, captura o anulación.
4. Reautoriza el cargo (opcional)
Amplía la vigencia o el monto de la autorización antes de realizar la captura de tus fondos, llamando a nuestro endpoint de reautorización.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/card/v1/reauthorization',headers: {'content-type': 'application/json' , 'Private-Merchant-Id': '13dc47c55c714839800a22824d56126c'},body: {ticketNumber: '319228478889680318',amount: {currency: 'PEN', subtotalIva: 0, iva: 0, subtotalIva0: 100},fullResponse: v2},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/card/v1/reauthorization"payload = {"ticketNumber": "319228478889680319","amount": {"currency": "PEN","subtotalIva": 0,"iva": 0,"subtotalIva0": 100,"ice": 0},"fullResponse": "v2"}headers = {"Content-Type": "application/json","Private-Merchant-Id": "13dc47c55c714839800a22824d56126c"}response = requests.post(url, json=payload, headers=headers)print(response.json())
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"ticketNumber":"319228478889680318","amount":{"currency":"PEN","subtotalIva":0,"iva":0,"subtotalIva0":100,"ice":0},"fullResponse":v2}');$request->setRequestUrl('https://api-uat.kushkipagos.com/card/v1/reauthorization');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'' Private-Merchant-Id ' => '13dc47c55c714839800a22824d56126c'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
5. Captura o libera los fondos
5.1. Realiza la captura (opcional)
Captura el monto que definas de acuerdo al autorizado llamando a nuestro endpoint de capturas, utilizando el ticketNumber obtenido en la autorización.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/card/v1/capture',headers: {'content-type': 'application/json'},body: {ticketNumber: '319228478889680318',amount: {currency: 'PEN', subtotalIva: 0, iva: 0, subtotalIva0: 100},fullResponse: v2},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")payload = "{\"ticketNumber\":\"319228478889680318\",\"amount\":{\"currency\":\"PEN\",\"subtotalIva\":0,\"iva\":0,\"subtotalIva0\":100,\"ice\":0},\"fullResponse\":v2}"headers = { 'content-type': "application/json" }conn.request("POST", "/card/v1/capture", payload, headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"ticketNumber":"319228478889680318","amount":{"currency":"PEN","subtotalIva":0,"iva":0,"subtotalIva0":100,"ice":0},"fullResponse":v2}');$request->setRequestUrl('https://api-uat.kushkipagos.com/card/v1/capture');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
5.2 Anula la autorización (Opcional)
Si necesitas anular una autorización para que se liberen los fondos al tarjetahabiente puedes hacerlo llamando a nuestro enpoint de anulación de cobros, utilizando el ticketNumber obtenido en la autorización.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'DELETE',url: 'https://api-uat.kushkipagos.com/v1/charges/1528188291221',headers: {'content-type': 'application/json'},body: {fullResponse: v2,amount: {subtotalIva: 0, subtotalIva0: 100, ice: 0, iva: 0, currency: 'PEN'}},json: true};request(options, function (error, response, body) {if (error) throw new Error(error);console.log(body);});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")payload = "{\"fullResponse\":v2,\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":100,\"ice\":0,\"iva\":0,\"currency\":\"PEN\"}}"headers = { 'content-type': "application/json" }conn.request("DELETE", "/v1/charges/1528188291221", payload, headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"fullResponse":v2,"amount":{"subtotalIva":0,"subtotalIva0":100,"ice":0,"iva":0,"currency":"PEN"}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/v1/charges/1528188291221');$request->setRequestMethod('DELETE');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();
Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335 - Transacción declinada en autorización:
4349003000047015 - Transacción declinada en captura:
4547004841271012
Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- No almacenar datos sensibles de tarjeta en tu base de datos (número completo de tarjeta, CVV, etc.).
- Mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API, como por ejemplo los detalles del producto (
productDetails), así como también los datos de contacto de tu cliente-pagador (contactDetails), junto con los datos de facturación ("orderDetails"."billingDetails") y envío (si tú modelo de negocio lo requiere:"orderDetails"."shippingDetails"), dentro del request para realizar el cargo. - El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
Si estas utilizando Kushki.js, considera también lo siguiente:
- El nombre del titular de la tarjeta es requerido.
- El campo de número de tarjeta es requerido.
- El campo de número de tarjeta acepta solo números.
- El campo de número de tarjeta un máximo de 16 dígitos (pueden ser menos).
- El campo de CVV es requerido.
- El campo de CVV acepta solo números.
- El campo de CVV debe ser tipo password.
- El campo de CVV permite un máximo de 4 dígitos y un mínimo de 3.
- La fecha de expiración es requerida.
- La fecha de expiración debe aceptar solamente fechas futuras.
- El botón de pago se deshabilita luego de hacer el primer click.
- Si tienes habilitada la opción de notificación por correo electrónico a tus clientes del resultado de transacciones desde Kushki, el parámetro
email, del objeto contactDetails es requerido. - El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
 Chile
Chile Colombia
Colombia Ecuador
Ecuador Mexico
Mexico