Genera pagos one click
Guarda los datos de tarjeta de tus clientes para cobrar bajo la lógica que tú definas
Esta funcionalidad se encuentra disponible para los siguientes modelos:
☑ Adquirente
☑ Agregador
Kushki permite guardar los datos de tarjeta de un cliente de manera segura, sin necesariamente un cobro inicial, para luego permitirle realizar pagos tipo one click y así agilizar el proceso de compra.
¿Cómo funciona?
Guardar los datos de tarjetas de débito y crédito en tu sitio consiste en capturar la información de la tarjeta, crear un token y enviar la información a Kushki para ser guardada. Esta acción crea un identificador de inscripción de la tarjeta. Con ese identificador, desde tu back-end puedes recibir pagos one click.
Básicamente, integrar pagos on demand consiste en 2 etapas: Inscripción y Cobro
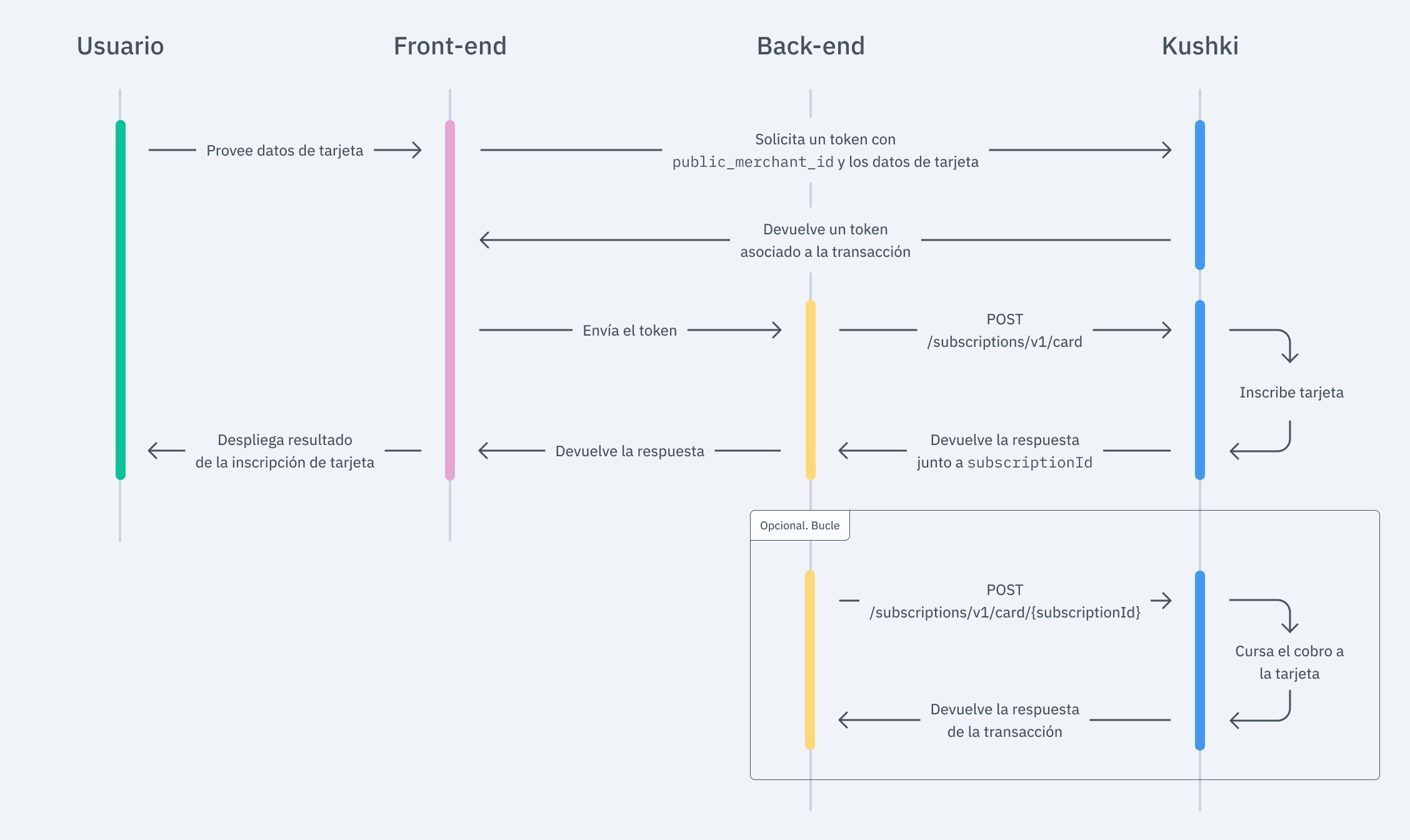
El flujo que integrarás es el siguiente:

1. Inscripción
Lo primero que debes hacer para generar cobros one click es inscribr la tarjeta de tu cliente. Para realizarlo, sigue los siguientes ipasos:
Configura tu front-end
La responsabilidad del front-end es recoger la información de tarjeta del usuario de una manera segura, tokenizarla a través de los servidores de Kushki y luego enviarla al back-end para iniciar el proceso de inscripción de tarjeta para que luego puedas realizar cobros one click.
Usa Kushki.js para tener un mayor control sobre el “look & feel” o apariencia de tu formulario de tarjeta.
Configura Kushki.js
Opción 1 - CDN
Usa el siguiente tag script al final del <body> en tu página de pagos.
<script src="https://cdn.kushkipagos.com/kushki.min.js"></script>
Option 2 - NPM
Instala el paquete desde npm.
npm install --save @kushki/js
Luego impórtalo en tu código utilizando el siguiente código.
import { Kushki } from “@kushki/js”;
Configura el objeto Kushki
Añade el siguiente código a tu aplicación
const kushki = new Kushki({merchantId: 'public-merchant-id', // Your public merchant idinTestEnvironment: true,});
Recoge la información del usuario y envíala a tu back-end
Primero, añade el formulario a tu página de pagos con los campos requeridos. Puedes diseñarlo de la forma que mejor te parezca.
Por ejemplo:
<form id="payment-form"><input placeholder="Card Number" type="text" name="number"><input placeholder="Full Name" type="text" name="name"><input placeholder="MM" type="text" name="expiry_month"><input placeholder="YY" type="text" name="expiry_uear"><input placeholder="CVC" type="text" name="cvc"><button id="submit">Pagar $100000</button></form>
Muestra las opciones de diferidos de acuerdo al BIN de la tarjeta de tu cliente (Opcional)
Tan pronto el número de tarjeta de tu cliente es ingresado, deberás consultar el método de solicitud de diferidos para verificar si hay opciones de pago diferido para el BIN de la tarjeta ingresada por el usuario.
kushki.requestDeferred({bin: "424242"}, (response) => {if (!response.code) {console.log(response);} else {console.error('Error: ', response.error, 'Code: ', response.code, 'Message: ', response.message);}});
Como respuesta a esta llamada, recibirás el tipo type, los meses disponibles y los meses de gracia (skip payments), tal como se muestra en el siguiente ejemplo de respuesta. Para ejecutar el cargo deberás usar solo months.
{type: "all",months: ["2", "3", "4", "5", "6", "7"],monthsOfGrace: []}
De acuerdo a la respuesta, muestra en el formulario de pagos la información de opciones de diferidos que tu cliente tenga disponible. Asegúrate de capturar sus elecciones y enviarlas a su vez junto con los datos de pago en el objeto deferred cuando inicies el proceso de cobro con Kushki.
Luego, cuando el usuario envía el formulario, deberás solicitar el token y enviarlo a tu back-end.
kushki.requestSubscriptionToken({currency: "COP",card: {name: form.name,number: form.number,cvc: form.cvv,expiryMonth: form.expiry_month,expiryYear: form.expiry_year,},}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Configura tu back-end
La responsabilidad del back-end es recibir el token obtenido desde tu front-end e iniciar el proceso de inscripción de tarjeta con Kushki.
Cuando el usuario envía el formulario, tu front-end transfiere un token a un endpoint que hayas especificado. Con este token, deberás realizar una llamada a nuestro endpoint de inscripción para inscribir la tarjeta.
- Javascript
- Python
- PHP
const request = require("request");const options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card',headers: {'content-type': 'application/json'},body: {token: 'gV3ox6100000sAxClU033646vnnJsT83',planName: 'Gold',periodicity: 'custom',contactDetails: {"documentType": "CC","documentNumber": "1009283738","email": "test@test.com","firstName": "Diego","lastName": "Cadena","phoneNumber": "+593988734644"},amount: {subtotalIva: 0,subtotalIva0: 0,ice: 0,iva: 0,currency: 'USD'},startDate: '2021-01-01',},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")payload = "{\"token\":\"gV3ox6100000sAxClU033646vnnJsT83\",\"planName\":\"Premium\",\"periodicity\":\"custom\",\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"pruebas@kushki.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":0,\"ice\":0,\"iva\":0,\"currency\":\"USD\"},\"startDate\":\"2018-09-25\",\"metadata\":{\"plan\":{\"fitness\":{\"cardio\":\"include\",\"rumba\":\"include\",\"pool\":\"include\"}}}}"headers = { 'content-type': "application/json" }conn.request("POST", "/subscriptions/v1/card", payload, headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{"token":"gV3ox6100000sAxClU033646vnnJsT83","planName":"Premium","periodicity":"custom","contactDetails":{"documentType": "CC", "documentNumber": "1009283738", "email": "test@test.com", "firstName": "Diego", "lastName": "Cadena", "phoneNumber": "+593988734644"},"amount":{"subtotalIva":0, "subtotalIva0":0, "ice":0, "iva":0, "currency":"USD"},"startDate":"2018-09-25","metadata":{"plan":{"fitness":{"cardio":"include","rumba":"include","pool":"include"}}}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
De acuerdo con tu respuesta, redirecciona al usuario a una página de éxito o fracaso para informar al cliente si la inscripción fue aprobada o declinada.
Realiza una validación antifraude(Opcional)
Para la seguridad de tu comercio, el equipo de prevención de fraude de Kushki te solicitará en ciertos casos o para determinados montos activar la validación de identidad al inscripbir tarjetas o recibir pagos con estas.
¿Cómo funciona la validación antifraude?
Cuando intentes inscribir una tarjeta o efectuar un pago, Kushki realizará una validación para verificar si el número de documento está asociado a la tarjeta enviada. En caso de que la validación sea exitosa, la suscripción o el pago se realizarán correctamente, en caso contrario, te enviaremos la respuesta para que decidas cómo proceder.
Envía la información de la tarjeta
La información de la tarjeta se podrá enviar a validación ya sea en el endpoint de creación de subscripción o en el endpoint de cobros en cargos recurrentes.
Dado que este servicio tiene un costo por cada consulta, lo recomendable es realizar la validación al momento de realizar la inscripción. Asegúrate de enviar el parámetro ignoreWarnings en false, incluir el tipo y número de documento, nombre, primer apellido y segundo apellido en el objeto contactDetails e incluir el parámetro fullResponse en true. Si por el contrario deseas omitir esta validación, envía el parámetro ignoreWarnings con valor de true.__
Recibe el resultado de la validación
La respuesta de la validación de identidad la recibirás en el objeto rules con tres posibles respuestas:
| Respuesta | Parámetros recibidos | ¿Qué hacer? |
|---|---|---|
| Transación aprobada | {"code": "000","message": "TransUnion Approval"} | No será necesario hacer nada más, la transacción será enviada para crear la suscripción y de acuerdo a la respuesta, redirecciona al usuario a una página de éxito o fracaso para informar al cliente si la inscripción se creó satisfactoriamente o no. |
| Transacción rechazada:(No fue posible realizar la validación) | {"code": "006","message": "TransUnion Unavailable"} | Verificar que se hayan enviado los parámetros documentNumber y documentType en el objeto contactDetails y reintentar. |
| Transacción rechazada | {"code": "322","message": "TransUnion Declined"} | En caso de que la transacción haya sido declinada por el sistema de validación, tendrás dos opciones: 1)Ignorar la alerta y crear la inscripción: En este caso deberás volver al paso anterior, asegurándote de enviar el parámetro ignoreWarnings en true y el mismo token ya generado 2)Acatar la alerta y rechazar la transacción. |
2. Cobro
Una vez que ya tengas inscrita la tarjeta de tu cliente, para realizar un cobro one click, es necesario realizar estos sencillos pasos, utilizando el subscriptionId.
Configura tu front-end
Aprovecharemos que nuestra librería Kushki.js ha sido importada y configurada anteriormente para utilizar un método que será de mucha ayuda para verificar la fiabilidad del cobro.
Genera un token de cobro y envíalo a tu back-end
Primero, es necesario obtener el id de inscripción de la tarjeta a la que se realizará el cobro.
Luego, solicita el token de cobro y envíalo a tu back-end.
kushki.requestDeviceToken({subscriptionId: "1543267242354000" // Replace with your subscription id}, (response) => {if(response.code){console.log(response);// Submit your code to your back-end} else {console.error('Error: ',response.error, 'Code: ', response.code, 'Message: ',response.message);}});
Configura tu back-end
Una vez recibido el token de cobro, para realizar un cargo basta llamar a nuestro endpoint de cobros junto con el subscriptionId a medida que entregues tu servicio a tu cliente bajo la lógica que definas.
- Javascript
- Python
- PHP
var request = require("request");var options = {method: 'POST',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912', // Reemplázalo con tu id de suscripciónheaders: {'content-type': 'application/json'},body: {language: "es",token: "1cfaze100000qQ4dtN016410Ow7ot8nd",amount: {subtotalIva: 0,subtotalIva0: 50000,ice: 0,iva: 0,currency: "CLP"},deferred: {months: 6},metadata: {customerId: "123"},contactDetails: {documentType: "CC",documentNumber: "1009283738",email: "test@test.com",firstName: "Diego",lastName: "Cadena",phoneNumber: "+593988734644"},orderDetails: {siteDomain: "tuebook.com",shippingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Santiago de Chile",region: "Santiago",country: "Chile",zipCode: "170402"},billingDetails: {name: "Diego Cadena",phone: "+593988734644",address: "Eloy Alfaro 139 y Catalina Aldaz",city: "Santiago de Chile",region: "Santiago",country: "Chile",zipCode: "170402"}},productDetails: {product: [{id: "198952AB",title: "eBook Digital Services",price: 6990000,sku: "10101042",quantity: 1},{id: "198953AB",title: "eBook Virtual Selling",price: 9990000,sku: "004834GQ",quantity: 1}]},fullResponse: true},json: true};request(options, (error, response, body) => {if (error) throw new Error(error);console.log(body);});
import requestsurl = "https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912"payload = "{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":50000,\"ice\":0,\"iva\":0,\"currency\":\"CLP\"},\"deferred\":{\"months\":6},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Santiago de Chile\",\"region\":\"Santiago\",\"country\":\"Chile\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Santiago de Chile\",\"region\":\"Santiago\",\"country\":\"Chile\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}"headers = { 'content-type': "application/json" }response = requests.request("POST", url, data=payload, headers=headers)print(response.text)# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$body = new http\Message\Body;$body->append('{\"language\":\"es\",\"token\":\"1cfaze100000qQ4dtN016410Ow7ot8nd\",\"amount\":{\"subtotalIva\":0,\"subtotalIva0\":50000,\"ice\":0,\"iva\":0,\"currency\":\"CLP\"},\"deferred\":{\"months\":6},\"metadata\":{\"customerId\":\"123\"},\"contactDetails\":{\"documentType\":\"CC\",\"documentNumber\":\"1009283738\",\"email\":\"test@test.com\",\"firstName\":\"Diego\",\"lastName\":\"Cadena\",\"phoneNumber\":\"+593988734644\"},\"orderDetails\":{\"siteDomain\":\"tuebook.com\",\"shippingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Santiago de Chile\",\"region\":\"Santiago\",\"country\":\"Chile\",\"zipCode\":\"170402\"},\"billingDetails\":{\"name\":\"Diego Cadena\",\"phone\":\"+593988734644\",\"address\":\"Eloy Alfaro 139 y Catalina Aldaz\",\"city\":\"Santiago de Chile\",\"region\":\"Santiago\",\"country\":\"Chile\",\"zipCode\":\"170402\"}},\"productDetails\":{\"product\":[{\"id\":\"198952AB\",\"title\":\"eBook Digital Services\",\"price\":6990000,\"sku\":\"10101042\",\"quantity\":1},{\"id\":\"198953AB\",\"title\":\"eBook Virtual Selling\",\"price\":9990000,\"sku\":\"004834GQ\",\"quantity\":1}]}}');$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/291929129192912');$request->setRequestMethod('POST');$request->setBody($body);$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
Cancela una inscripción (Opcional)
Si tu cliente decide cancelar el servicio o una vez que dejes de darlo, para cancelar la inscripción de la tarjeta, simplemente debes llamar a nuestro endpoint de cancelación de inscripción desde tu back-end.
- Javascript
- Python
- PHP
const request = require("request");request({method: 'DELETE',url: 'https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123',headers: {'content-type': 'application/json'}}, (error, response, body) => {if (error) throw new Error(error);console.log(body);// Tu lógica acá ...});
import http.clientconn = http.client.HTTPSConnection("api-uat.kushkipagos.com")headers = { 'content-type': "application/json" }conn.request("DELETE", "/subscriptions/v1/card/213123123123", headers=headers)res = conn.getresponse()data = res.read()print(data.decode("utf-8"))# Tu lógica acá ...
$client = new http\Client;$request = new http\Client\Request;$request->setRequestUrl('https://api-uat.kushkipagos.com/subscriptions/v1/card/213123123123');$request->setRequestMethod('DELETE');$request->setHeaders(array('content-type' => 'application/json'));$client->enqueue($request)->send();$response = $client->getResponse();echo $response->getBody();// Tu lógica acá ...
3. Prueba tu integración
Existen tarjetas de prueba que puedes utilizar en el ambiente UAT para asegurarte de que tu integración está lista. Úsalas con cualquier CVV, código postal y fecha de expiración futura.
- Transacción aprobada:
5451951574925480 - Transacción declinada en solicitud de token (front-end):
4574441215190335 - Transacción declinada en solicitud de cobro (back-end):
4349003000047015
Si deseas probar la inscripción de una tarjeta realizando la validación antifraude, usa los números de tarjeta que se muestran a continuación al solicitar el token de inscripción y al realizar la petición de inscripción. El número de documento y tipo de documento indicados deberán incluirse dentro del objeto contactDetails
Validación aprobada:
- Tarjeta de crédito:
5642569816497595 - Número de documento:
80004393 - Tipo de documento:
CC
Validación rechazada:
- Tarjeta de crédito:
5642569816497595 - Número de documento:
8000000 - Tipo de documento:
CC
Validación no realizada:
- No enviar
documentNumbernidocumentTypeen el objetocontactDetails
4. Prepara tu certificación
Toma en consideración las siguientes pautas para aprobar la certificación técnica (requerida para obtener credenciales productivas):
- Los cálculos de los impuestos están correctos.
- No almacenar datos sensibles de tarjeta en tu base de datos (número completo de tarjeta, cvv, etc.).
- Mensajes en pantalla de acuerdo con las respuestas de Kushki.
- Guardar y registrar todas las respuestas de Kushki (requeridas en caso de necesitar soporte).
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar todos los datos requeridos que se especifican en la Referencia de la API.
Si estás utilizando Kushki.js, considera también lo siguiente:
- El nombre del titular de la tarjeta es requerido.
- El campo de número de tarjeta es requerido.
- El campo de número de tarjeta acepta solo números.
- El campo de número de tarjeta un máximo de 16 dígitos (pueden ser menos).
- El campo de CVV es requerido.
- El campo de CVV acpeta solo números.
- El campo de CVV permite un máximo de 4 dígitos y un mínimo de 3.
- El campo de CVV debe ser tipo password.
- La fecha de expiración es requerida.
- La fecha de expiración debe aceptar solamente fechas futuras.
- El botón de pago se deshabilita luego de hacer el primer click.
- El logo de Kushki debe ser visible para el cliente. Puedes encontrar nuestro logo en varios formatos aquí.
- Asegúrate de enviar los datos de contacto de tu cliente-pagador (
contactDetails), junto con los datos de facturación (orderDetails->billingDetails) y envío (si tu modelo de negocio lo requiere:orderDetails->shippingDetails), dentro del request para realizar el cargo. El ejemplo del Body del JSON para el charge, lo podrás encontrar en Referencia de la API.
Acepta webhooks
Maneja eventos post-pago de la manera correcta.
 Chile
Chile Ecuador
Ecuador Mexico
Mexico Peru
Peru